不過,經過這一個多月的觀望,感覺穩定性還不錯,畢竟,改版也是遲早的事,若現在沒什麼大問題,倒不如現在就試試,趁現在文章數還沒增加之前,先行適應也好,便用轉換的網址,一次將整個blog給轉過去。
一經轉換,我自定的分類標題跟LINK全部變成亂碼了!版面也全部亂掉!好樣的,一開始就先給我了份大禮,好在我之前已經先把Template給備份了起來,反正文章也不會跑,那就一次亂到底吧!便進到主控制面,準備到Template裡更換面板,當然,beta版目前沒有中文,所以也全部變成英文介面了。

原本的Pick New裡還是一些舊式的面板,必須到Customize Design裡去Upgrade Your Template後,才能使用新的介面,以後在主控制面就沒有Template選項,取而戴之的便是Layout!在挑選新的面板後,接下來就是beta版的重頭戲了:直觀式版面規劃!(可以用滑鼠拖放的方式來改模版)
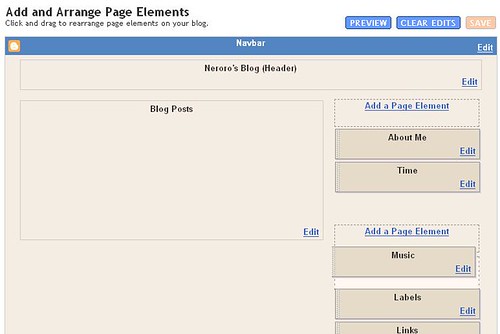
以我的所挑選的範本為例,可大略分成:頁首、尾,內文、個人資料、Sidebar等四個部分,在這個新功能哩,我們可以用滑鼠來移動任何區塊到你所要的位置,或者按Add a Page Element來新增一個區塊,如下圖:

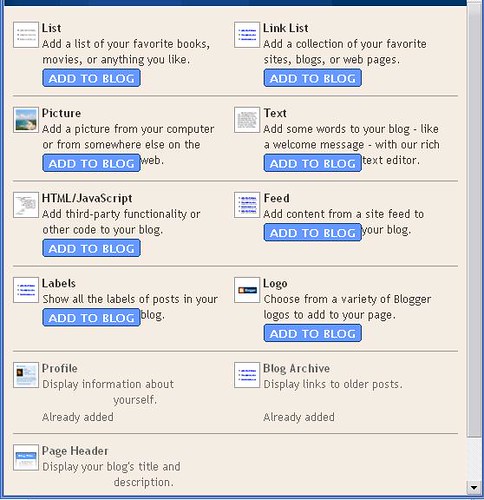
每個區塊都能自由移動,當然,只是沒辦法移到blog post(內文)那邊,反正也沒那個必要,而每個區塊也可以依你的需要,用edit來編輯每個區塊內的內容。另外,雖然每個區塊看起來都一樣,但是他有他的屬性功能,我們在按下Add a Page Element的選項後,便可以了解他有什麼樣的功能:

看你要新增連結、圖片、文字、語法、feed、分類、logo......等等,都可以依需求新增上去,最後再按個save,就儲存好整個樣式了。整體來說當然比以前方便,就連我除了SIDEBAR之外,其他的區域我也能夠編輯,當然,還有眾多blogger使用者終日等待的分類功能了!
原本亂碼的部分,進到links的區塊中重新命名一次就解決了,倒是文章分類比較久了點,一篇篇重新編輯,重新定義分類是有一點累,不過整體規劃下來的成果,倒是蠻值得的。以這一次的beta改版來看,blogger也不再是單純一小部份人才能玩的介面了!


沒有留言:
張貼留言